Here is a more honest version of the last Ruby example. Ruby is a fairly pure object-oriented language, which borrows a good bit from Smalltalk. Pretty much everything is an “object”.
Introduction to Java
JAVA was developed by Sun Microsystems Inc in 1991, later acquired by Oracle Corporation. It was conceived by James Gosling and Patrick Naughton. It is a simple programming language. Writing, compiling and debugging a program is easy in java. It helps to create modular programs and reusable code and is ‘platform independent’.
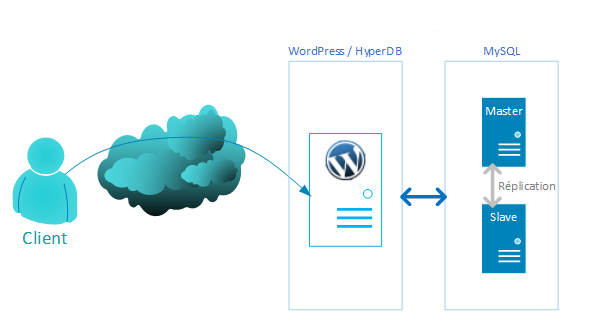
Getting Started with the Computing Department WordPress Infrastructure
The Department of Computing & Mathematics at DkIT has a very advanced WordPress Infrastructure for use by students in their class work and end of year projects. We use a Viglen IX2300 (2 x Quad Core Xeon CPUs, 12 GB RAM, 2 x 146 GB SATA disks) for the primary web server, and two Viglen HX2220i units provide MySQL Database Replication, failover and load balancing services to the master web server. These servers are all powered by Debian Linux.

Also, traffic to the servers is cached at the college’s main reverse proxy server (regardless of source). The result is a very fast setup indeed!
Using the WordPress functions.php file
functions.php or the theme functions file is a template used by WordPress themes. It acts like a plugin and gets automatically loaded in both admin and front-end pages of a WordPress site. Usually this file is used to define functions, classes, actions and filters to be used by other templates in the theme. It can be used to add features and extend the functionality of both the theme, and the WordPress installation.
Ruby Expressions
This is the first in a series for beginners on the Ruby Programming Language. Note that Ruby is a programming language. Ruby on Rails (“RoR”) is a web-application framework that is implemented in Ruby. Do not confuse the two. We will not covering Ruby on Rails in these tutorials.
These tutorials will be gather together under the tag #RubyTuesday, as we will be posting one each week from today to the end of term. Ready? Here we go…
Hello World in Morse code on Raspberry Pi
Somebody posted a tutorial on YouTube showing a LED blinking “hello world” in Morse code using a Raspberry Pi. However, they only show the code executing, not how it was put together. They also don’t show the hardware setup 🙁
Port Scanner in Python
This post will show how you can make a small and easy-to-use port scanner program written in Python. There are many ways of doing this with Python, but we’re going to do it using the built-in module Socket.
Use Google’s Copy Of JQuery in WordPress
Grabs jQuery from Google’s CDN which your visitors will hopefully have cached. This can then be called in your header with <?php wp_enqueue_script("jquery"); ?>
// Call the google CDN version of jQuery for the frontend // Make sure you use this with wp_enqueue_script('jquery'); in your header function itlc_jquery_enqueue() { wp_deregister_script('jquery'); wp_register_script('jquery', "http" . ($_SERVER['SERVER_PORT'] == 443 ? "s" : "") . "://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js", false, null); wp_enqueue_script('jquery'); } if (!is_admin()) add_action("wp_enqueue_scripts", "itlc_jquery_enqueue", 11);
Hello World in Python
This is how you would display “Hello World” in Python.
print("Hello, World!")
Android Hello World
Before you start writing your first example using Android SDK, you have to make sure that you have set-up your Android development environment properly. We also assume that you have a little bit working knowledge with Android Studio from class.
So let us proceed to write a simple Android Application which will print “Hello World!”.