Before you start writing your first example using Android SDK, you have to make sure that you have set-up your Android development environment properly. We also assume that you have a little bit working knowledge with Android Studio from class.
So let us proceed to write a simple Android Application which will print “Hello World!”.
Create Android Application
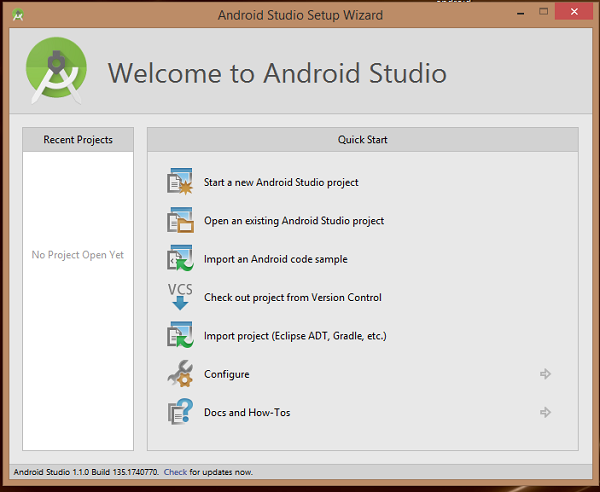
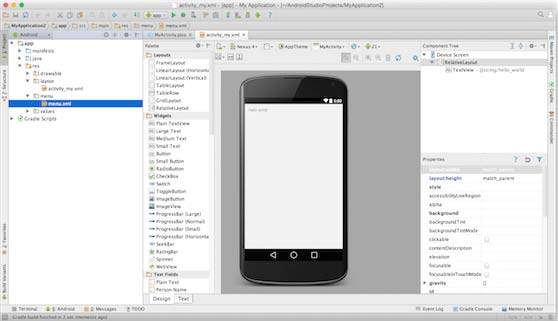
The first step is to create a simple Android Application using Android studio. When you click on Android studio icon, it will show screen as shown below

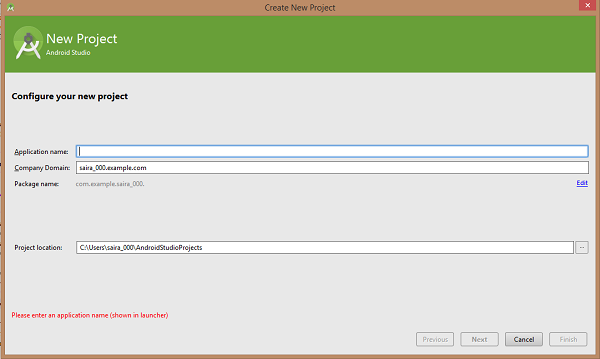
You can start your application development by calling start a new android studio project. in a new installation frame should ask Application name, package information and location of the project.

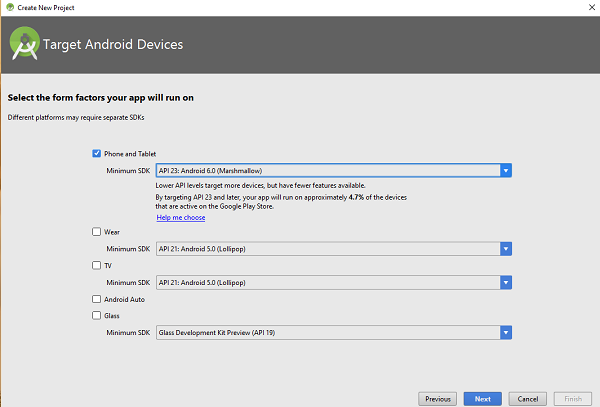
After entered application name, it going to be called select the form factors your application runs on, here need to specify Minimum SDK, in our tutorial, I have declared as API23: Android 6.0(Mashmallow)

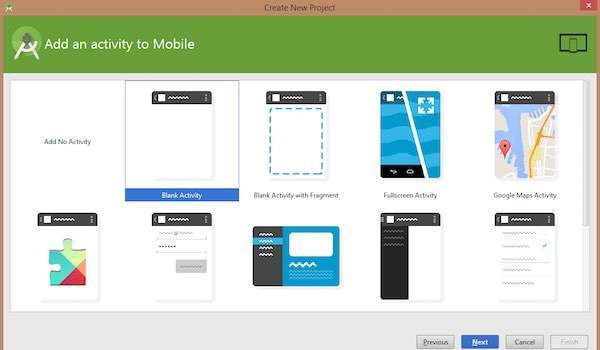
The next level of installation should contain selecting the activity to mobile, it specifies the default layout for Applications.

At the final stage it going to be open development tool to write the application code.

Anatomy of Android Application
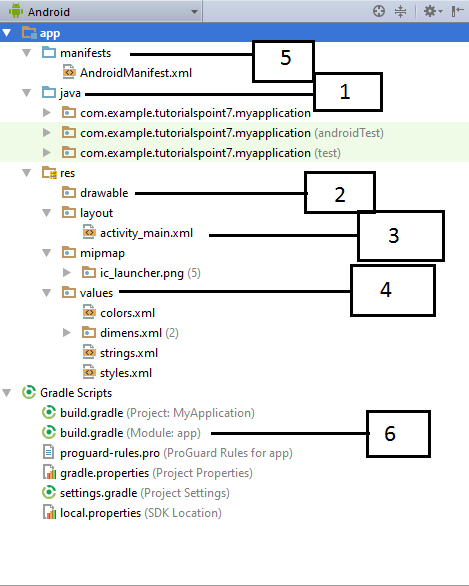
Before you run your app, you should be aware of a few directories and files in the Android project:

1. Java – This contains the .java source files for your project. By default, it includes an MainActivity.java source file having an activity class that runs when your app is launched using the app icon.
2. res/drawable-hdpi – This is a directory for drawable objects that are designed for high-density screens.
3. res/layout – This is a directory for files that define your app’s user interface.
4. res/values – This is a directory for other various XML files that contain a collection of resources, such as strings and colours definitions.
5. AndroidManifest.xml – This is the manifest file which describes the fundamental characteristics of the app and defines each of its components.
6. Build.gradle – This is an auto generated file which contains compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode and versionName
The main activity code is a Java file MainActivity.java. This is the actual application file which ultimately gets converted to a Dalvik executable and runs your application. Following is the default code generated by the application wizard for Hello World! application:
package com.example.helloworld; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
Here, R.layout.activity_main refers to the activity_main.xml file located in the res/layout folder. The onCreate() method is one of many methods that are figured when an activity is loaded.
The strings.xml file is located in the res/values folder and it contains all the text that your application uses. For example, the names of buttons, labels, default text, and similar types of strings go into this file. This file is responsible for their textual content. For example, a default strings file will look like as following file:
<resources> <string name="app_name">HelloWorld</string> <string name="hello_world">Hello world!</string> <string name="menu_settings">Settings</string> <string name="title_activity_main">MainActivity</string> </resources>
Let’s try to run our Hello World! application we just created. I assume you had created your AVD while doing environment set-up. To run the app from Android studio, open one of your project’s activity files and click Run  icon from the tool bar. Android studio installs the app on your AVD and starts it and if everything is fine with your set-up and application, it will display following Emulator window:
icon from the tool bar. Android studio installs the app on your AVD and starts it and if everything is fine with your set-up and application, it will display following Emulator window:

Congratulations!!! you have developed your first Android Application…




