In the last tutorial we look at adding local files to your Dockerfile for image deployment. This time, let’s look at at files from your project on the DkIT GitLab server.
Wait, hold on… there’s a DkIT GitLab server? Well, yes, of course there is. We’ve been testing it on student groups for the last 9 months, but this service is now ready to go fully live in September 2019.
Feel free to store your project code on these servers for pulling/pushing with your chosen client on campus or at home. Some basic stuff you need to know can be read here, but please chat with your lecturer about the advantages of using Git in general.
So, as we were saying, the last time we wrote a Dockerfile we add the files from the local filesystem using COPY:
FROM nginx:latest MAINTAINER Joe Bloggs (D0001234@student.dkit.ie) COPY index.html /usr/share/nginx/html COPY linux.png /usr/share/nginx/html EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]
and this is all well and good. But what if we need to add numerous files, and more importantly, what if they already exist elsewhere? What if you are using https://docker.comp.dkit.ie and you actually can’r create or modify local files? Yes we did think of this, but just didn’t want to mention it until now.
We are going to rewrite our Dockerfile but this time instead of creating index.html and copying it into the image, we will add it from a URL that is actually the code as it appears on the GitLab server.
We’ll also add the remote image from before but this time directly by URL, no need to wget the file to the local filesystem.
Before we begin, we need to do 2 things.
- Make Our GitLab Project publicly available
- Get the full path to the HTML file we want to add to our Dockerfile (we already know the path to the image file from the last tutorial, http://files.comp.dkit.ie/oslab/linux.png)
Login to the https://gitlab.comp.dkit.ie. If you have not created a project yet, do so now and add a file index.html with exact same code as in the last tutorial.
Now, we need to make our project “Public” (by default, all projects are Private to the student). You do this under Settings > General for the current project.
You can check that the file is indeed reachable form outside GitLab by logging out and visiting https://gitlab.comp.dkit.ie/explore/projects
If you navigate this project you should be able to reach the index.html file easily.
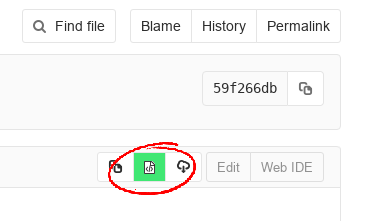
Click into it to see both the code and options available for this file. We are interested in the Permalink:
On the Permalink there is an option (</> icon) to open the code in it’s “Raw” form, which is exactly what we want. The icon is pretty small, so we’ve highlighted clearly in this screenshot.

The URL in the browser at this point is what we need to add to our Dockerfile. The format will be similar to
https://gitlab.comp.dkit.ie/d0001234/tweetapp/raw/59f266dbe90c91606f8ddcfd6634086b0f250769/index.htm
Replacing the COPY command in our Dockerfile with ADD and this URL looks like:
ADD https://gitlab.comp.dkit.ie/d0001234/tweetapp/raw/59f266dbe90c91606f8ddcfd6634086b0f250769/index.html /usr/share/nginx/html
Similarly, ADDing the image file from a URL looks like:
ADD http://files.comp.dkit.ie/oslab/linux.png /usr/share/nginx/html
So the new Dockerfile resembles:
FROM nginx:latest MAINTAINER Joe Bloggs (D0001234@student.dkit.ie) ADD https://gitlab.comp.dkit.ie/d0001234/tweetapp/raw/59f266dbe90c91606f8ddcfd6634086b0f250769/index.html /usr/share/nginx/html ADD http://files.comp.dkit.ie/oslab/linux.png /usr/share/nginx/html EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]
Lookout though. In it’s current form, the Nginx server will not be able to load this HTML file (or the image) due to a permissions error, so we need to make sure the files are readable by everyone. On Linux you would run
chmod 644 /usr/share/nginx/html/*
so we need to RUN this command also. The Dockerfile, in it’s final state, now looks like:
FROM nginx:latest MAINTAINER Joe Bloggs (D0001234@student.dkit.ie) ADD https://gitlab.comp.dkit.ie/d0001234/tweetapp/raw/59f266dbe90c91606f8ddcfd6634086b0f250769/index.html /usr/share/nginx/html ADD http://files.comp.dkit.ie/oslab/linux.png /usr/share/nginx/html RUN chmod 644 /usr/share/nginx/html/* EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]
Go ahead, try it out, it’ll work just fine.
You should check the ADD and COPY documentation for an exhaustive description of their behaviours, but in a nutshell the major difference is that ADD can do more than COPY:
ADDallows<src>to be a URL- If the
<src>parameter ofADDis an archive in a recognised compression format (eg. .tar.gz), it will be unpacked (very useful eg. “ADD https://wordpress.org/latest.tar.gz /usr/share/nginx/html“)
Note that the Best practices for writing Dockerfiles suggests using COPY only where the magic of ADD is not required (or available).