Contact Form 7 can manage multiple contact forms in WordPress, plus you can customize the form and the mail contents flexibly with simple markup. The form supports Ajax-powered submitting, CAPTCHA, Akismet spam filtering and so on.
The biggest downside is that the out of the box forms you add are very plain looking. Thankfully, Contact Form 7 can be easily styled using CSS in your WordPress theme. In this turorial, we will show you how to style contact form 7 forms in WordPress.
Assuming that you have already installed Contact Form 7 plugin and have created your first contact form, the next step is to copy the shortcode for your contact form and paste it in a WordPress post or a page where you would like your form to appear.
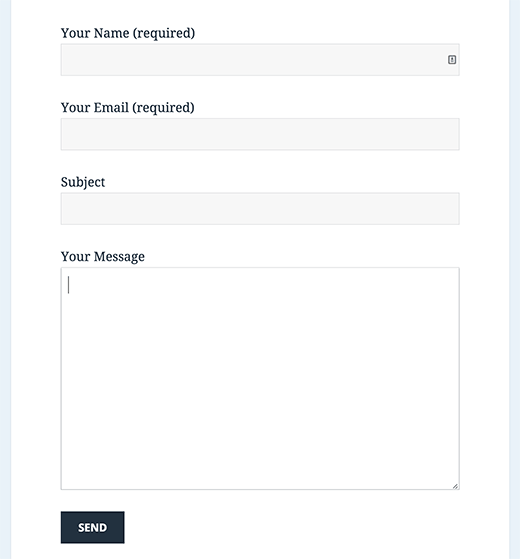
For the sake of this tutorial, we have used the default contact form and added it into a WordPress page. This is how the contact form looked on our test site.

As you can see that the contact form inherits some form styles from your WordPress theme. Apart from that it’s very basic.
We will be styling Contact Form 7 forms using CSS. All the CSS goes into your theme or child theme‘s stylesheet.
Contact Form 7 generates a very useful and standard compliant code for the forms. Each element in the form has a proper ID and CSS class associated with it.
Each contact form uses the CSS class .wpcf7 which you can use to style your form.
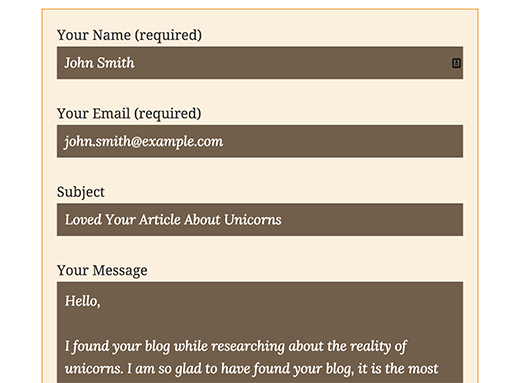
In this example we are using a Google font Lora in our input fields.
div.wpcf7 {
background-color: #fbefde;
border: 1px solid #f28f27;
padding:20px;
}
.wpcf7 input[type="text"],
.wpcf7 input[type="email"],
.wpcf7 textarea {
background:#725f4c;
color:#FFF;
font-family:lora, sans-serif;
font-style:italic;
}
.wpcf7 input[type="submit"],
.wpcf7 input[type="button"] {
background-color:#725f4c;
width:100%;
text-align:center;
text-transform:uppercase;
}
This is how our contact form now looks after applying this CSS.